Como suele ser habitual en Drupal, siempre hay varias formas para resolver un problema.
En este caso queremos hacer un bloque de contenido relacionado para que se muestre en un nodo, por ejemplo el típico bloque de noticias relacionadas que se muestra en el nodo de una noticia.
Lo que necesitamos es crear una view que muestre noticias del mismo término de taxonomía que el nodo en el que se mostrará el bloque y, por supuesto, que no nos muestre el mismo nodo en el que estamos.
Para ello debemos seguir los siguientes pasos:
1.- Creamos una view con un display tipo bloque.
2.- Añadimos los campos que queremos que aparezcan como título, fecha y foto.
3.- Añadimos un filtro contextual para excluir el nodo actual.
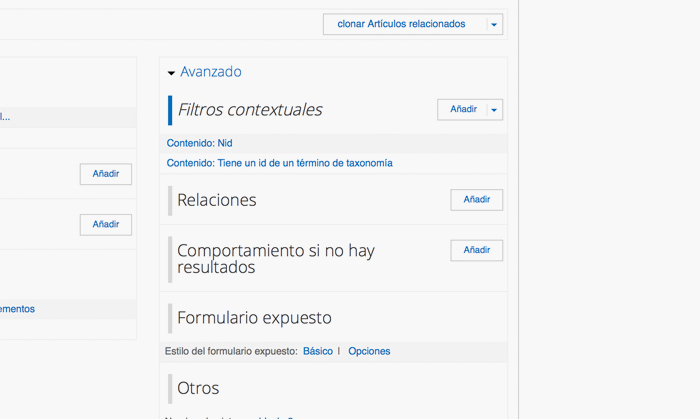
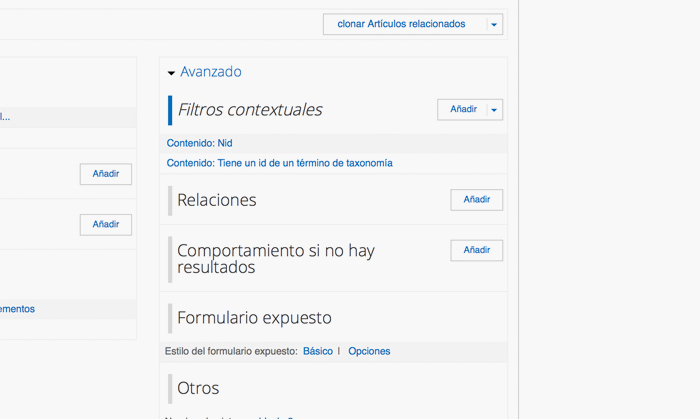
Hacemos click en “Añadir Filtro contextual”

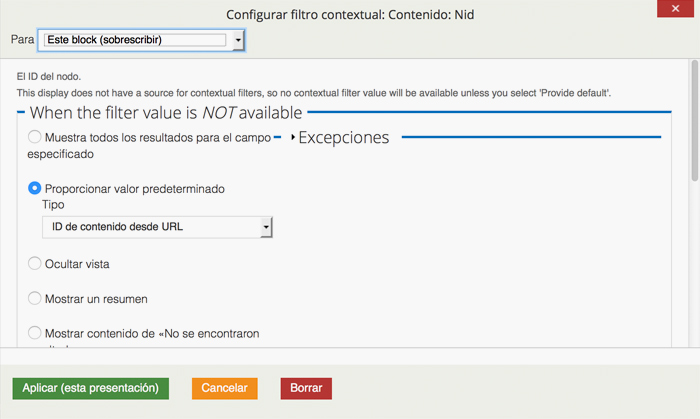
Seleccionamos “Contenido: Nid (El ID del nodo)”.
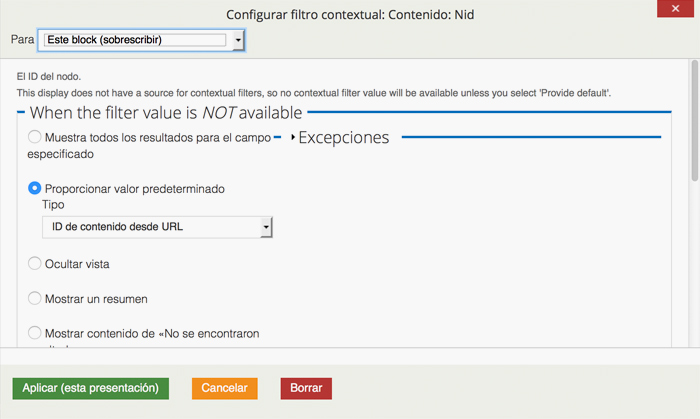
Ahora cuando el filtro no está disponible seleccionamos “Proporcionar valor predeterminado” y en Tipo seleccionamos “ID de contenido desde URL”
Por último vamos a la sección “Más” y marcamos la casilla “Excluir - Si se marca, los números indicados para el filtro serán excluidos en lugar de limitar la vista”.

4.- Añadimos un segundo filtro contextual:
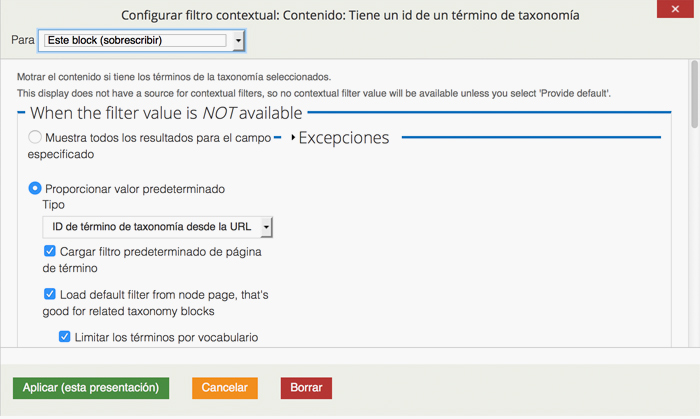
Seleccionamos “Contenido: Tiene un id de un término de taxonomía“.
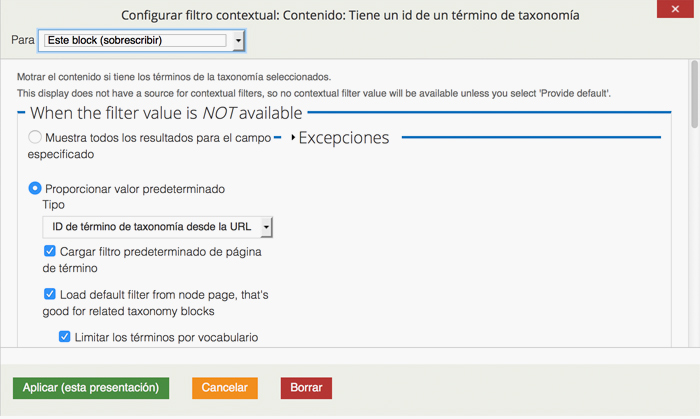
Cuando el filtro no está disponible seleccionamos “Proporcionar valor predeterminado” y en Tipo seleccionamos “ID de término de taxonomía desde la URL” y después marcamos la casilla “Load default filter from node page, that's good for related taxonomy blocks” y seleccionamos el vocabulario que queramos. Si no carga la lista de vocabularios, pincha en guardar y vuelve a hacer click en el filtro conceptual.

5.- Ahora ya solo queda ir a la configuración de bloques y ubicar el bloque en la región y el tipo de contenido que nos interese.
Y ya tenemos nuestro bloque de contenido relacionado con views en Drupal 7.
fuente: https://wildwildweb.es/es/blog/como-crear-un-bloque-de-contenido-relacionado-con-views-en-drupal-7
En este caso queremos hacer un bloque de contenido relacionado para que se muestre en un nodo, por ejemplo el típico bloque de noticias relacionadas que se muestra en el nodo de una noticia.
Lo que necesitamos es crear una view que muestre noticias del mismo término de taxonomía que el nodo en el que se mostrará el bloque y, por supuesto, que no nos muestre el mismo nodo en el que estamos.
Para ello debemos seguir los siguientes pasos:
1.- Creamos una view con un display tipo bloque.
2.- Añadimos los campos que queremos que aparezcan como título, fecha y foto.
3.- Añadimos un filtro contextual para excluir el nodo actual.
Hacemos click en “Añadir Filtro contextual”

Seleccionamos “Contenido: Nid (El ID del nodo)”.
Ahora cuando el filtro no está disponible seleccionamos “Proporcionar valor predeterminado” y en Tipo seleccionamos “ID de contenido desde URL”
Por último vamos a la sección “Más” y marcamos la casilla “Excluir - Si se marca, los números indicados para el filtro serán excluidos en lugar de limitar la vista”.

4.- Añadimos un segundo filtro contextual:
Seleccionamos “Contenido: Tiene un id de un término de taxonomía“.
Cuando el filtro no está disponible seleccionamos “Proporcionar valor predeterminado” y en Tipo seleccionamos “ID de término de taxonomía desde la URL” y después marcamos la casilla “Load default filter from node page, that's good for related taxonomy blocks” y seleccionamos el vocabulario que queramos. Si no carga la lista de vocabularios, pincha en guardar y vuelve a hacer click en el filtro conceptual.

5.- Ahora ya solo queda ir a la configuración de bloques y ubicar el bloque en la región y el tipo de contenido que nos interese.
Y ya tenemos nuestro bloque de contenido relacionado con views en Drupal 7.
fuente: https://wildwildweb.es/es/blog/como-crear-un-bloque-de-contenido-relacionado-con-views-en-drupal-7

