30 de noviembre de 2015
Minimizar el ruido de tu disco duro con hdparm
Enlaces interesantes 219
 Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-).Net
27 de noviembre de 2015
NixNote 2, Anota todo lo que quieras en Gnu/Linux
No cabe duda que estamos en un mundo cambiante en el que llevamos un ritmo de vida cada vez más acelerado, una de las aplicaciones que fue creada para poder tomar notas rápidas en nuestros smartphones fue la famosa aplicación Evernote y que con sus servicios comenzó una revolución dentro del mundo de los dispositivos
El artículo NixNote 2, Anota todo lo que quieras en Gnu/Linux aparece primero en NixNote 2, Anota todo lo que quieras en Gnu/Linux.
from Desde Linux http://blog.desdelinux.net/nixnote-2-anota-todo-lo-que-quieras-en-gnulinux/
via IFTTT
Raiola Networks Hosting Review y opiniones
Black Friday Raiola Networks 27-11 hasta el 02-12
26 de noviembre de 2015
Radeon Crimson Driver: para los gamers en Ubuntu
GNU/HEALTH: Sistemas para la salud al alcance de todos
25 de noviembre de 2015
Top 3: De los mejores juegos de autos para linux
24 de noviembre de 2015
Kill: matar un proceso usando su PID
kill -TERM pid kill -SIGTERM pid kill -15 pidSe puede usar el nombre de la señal (TERM o SIGTERM) que se desea mandar al proceso o su número de identificación (15). Para ver un listado completo de las posibles señales, sugiero verificar el manual de kill. Para ello, ejecutá:
man killVeamos un ejemplo de cómo matar Firefox:
Primero, hay que averiguar el PID del programa:
ps -ef | grep firefoxEse comando devolverá algo parecido a esto:
1986 ? Sl 7:22 /usr/lib/firefox-3.5.3/firefoxUsamos el PID devuelto por el comando anterior para aniquilar el proceso:
kill -9 1986
Drupal 7: Aumentar el limite de subida de un archivo
Si alguna vez haz intentado crear campo tipo archivo (file), seguro que lo habrás encontrado, sobretodo si trabajas desde un ordenador con localhost estándar, con que drupal tiene un limite de subida de archivos y que no hay ningún apartado donde nos deje modificar esa cantidad. Y no, no me estoy refiriendo al tamaño de las imágenes que se puede hacer fácilmente desde configuración, me refiero al tamaño de cualquier tipo de archivo. Por ejemplo un archivo (pdf) que mida mas de 2 MB.
Drupal, por defecto, limita toda subida d e archivo en función de la configuración de nuestro servidor, esto significa, que no hay posibilidad, o yo por lo menos no la he encontrado, de poder modificar ese valor al alza desde drupal. Sí, es posible limitarlo a la baja, pero bueno, eso era lógico.
Si tienis o contratas un proveedor web, no sufras, estos servidores tienen pre-configurado un buen margen de permisividad, así que no te preocues, pero si de lo contrario el servidor es tuyo, o simplemente es el casero que tienes para hacer pruebas rápidas, entonces este pequeño tutorial te interesa.
El sistema de modificación es bastante sencillo y se resume en unos poco pasos, eso si, como advertencia antes de modificar nada, les recomiendo hacer una copia de seguridad del archivo php.ini.
/etc/php5/apache2/cp php.ini php.ini.old
Empecemos:
- Buscar nuestro archivo php.ini. ----> el mi localhost está en la siguiente ruta /etc/php5/apache2
- Buscar la línea => [ post_max_size = 8M ] y modificar ese valor por el que necesites, por ejemplo: 100M.
- Buscar la línea => [ upload_max_filesize = 2M ] y modificar ese valor por el que necesites, por ejemplo: 100M.
- Guardar.
- Reiniciar servidor
- Disfrutar del nuevo limite de subida
Es importante subrayar que, tanto, si realizas estos cambios como si no, es recomendable, SIEMPRE, limitar la subida de archivos para no colapsar nuestro servidor, porque dejar el libre albedrío a nuestros usuarios es más bien una locura.
En el caso de que necesites subir muchos archivos a la vez, buscaríamos la línea [ max_file_uploads = 20 ] y también la modificaríamos por el valor necesario.
Fuente: http://drupalia.cat/tutorial/drupal-7-aumentar-limite-subida-un-archivo#sthash.Q3O2z5Ln.dpuf
Obtener la última excepción producida en ASPNET 5

Hace unos días comentábamos la desaparición de la sección <customErrors> en ASP.NET 5, y la forma de implementar páginas de error personalizadas en esta nueva versión del framework.
Sin embargo, hay una cosa que dejé en el tintero y que el amigo Max resaltó en los comentarios del post:
"[…] Cuando se hace la petición interna a la acción HomeController.Error ¿como puedo saber exactamente el error que se ha producido si quiero mostrar un mensaje de error concreto para cada caso? Por ejemplo imagínate que quiero mostrar vistas diferentes para cada tipo de excepción o que aparezca sólo el texto de la excepción pero sin mostrar más datos"
METRICS GRIMOIRE Herramientas para generar métricas de software.
A medida que pasa el tiempo, se ha ido demostrando cada vez de manera más cierta que las métricas de software son imprescindibles para poder catalogar el estado de un proyecto en particular, y esto va más allá de si dicho proyecto es o no un proyecto Open Source. Metric Grimore es un compendio de
El artículo METRICS GRIMOIRE Herramientas para generar métricas de software. aparece primero en METRICS GRIMOIRE Herramientas para generar métricas de software..
from Desde Linux http://blog.desdelinux.net/metrics-grimoire-herramientas-para-generar-metricas-de-software/
via IFTTT
23 de noviembre de 2015
Enlaces interesantes 218
 Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-).Net
- Announcing .NET Framework 4.6.1 RC
.NET Fundamentals team - Announcing .NET Core and ASP.NET 5 RC
Rich Lander - Monitor madness, part two
Eric Lippert - async/await - What You Should Know!
Amir Dashti - Building a Code Analyzer for the Roslyn Analyzer Project
Josh Varty - Understanding the Benefits and Proper Usage of Extension Methods
Michael S. Post - The hidden costs of allocations
Ayende Rahien - Realistic Sample Data with GenFu
Dave Paquette - Monitor madness, part one
Eric Lippert - Regular Expression Conditional Matching
Richard Carr
ASP.NET
- Upgrading ASP.NET 5 Beta 8 to RC1
Shawn Wildermuth - ASP.NET 5 Why Use ILogger.IsEnabled
Armen Shimoon - ASP.NET 5 and .NET Core RC1 in context (Plus all the Connect 2015 News)
Scott Hanselman - Announcing ASP.NET 5 Release Candidate 1
Jeffrey T. Fritz - Glimpse v2 Beta1 Released! & Installing Glimpse v2 Beta1
Anthony van der Hoorn - Using ElasticSearch with ASP.NET 5 DnxCore50
Damienbod - Programmatically Encrypt the Connection String In ASP.NET Applications
Hamid Mosalla - ASP.NET 5 View Components
Ricardo Peres - Getting Started With RethinkDB and ASP.NET 5
Khalid Abuhakmeh - Understanding Routing Precedence in ASP.NET MVC and Web API
Rion Williams - Glimpse Part 2 - Performance Profiler
Rakhi Shrivastava - ASP.NET 5 Dependency Injection for Testing
Armen Shimoon - Serving URLs with File Extensions in an ASP.NET MVC Application
Rick Strahl
Azure / Cloud
- An often overlooked trick to get better disk performance from your Azure Linux VM
Koushik Biswas - Announcing the Azure SDK 2.8 for .NET
Brady Gagster
Conceptos/Patrones/Buenas prácticas
- Generic Multi Purpose .NET Layered Framework
Emmanuel Nuyttens - Clases, objetos, funciones e Information Hiding
Juan María Hernández - Engineering Principles
Trey Stout
Data access
- Entity Framework 7 RC1 Available
Rowan Miller - EF7 RC1 & EF Moving to the .NET Blog
Rowan Miller - Entity Framework, TimeSpan & SQL Server Time
Julie Lerman
Html/Css/Javascript
- Must-Know Techniques for HTML5 Responsive Design
Jeff Reifman - The Deal With Angular And Minification
Aviv Ben-Yosef - Stupid JavaScript debugging tricks: Abusing the conditional breakpoint
Raymond Chen - Módulo para notificaciones web desde el navegador con HTML5
José Manuel Alarcón - [Angularjs] Utilizando ngResource para consumir un servicio REST de Web API
Julio Avellaneda - Meet X-Tag a Microsoft driven Open Source JavaScript Library
Rami Sarieddine - What’s in ECMAScript 2016 (ES7)?
Axel Rauschmayer - Hoisting In JavaScript
Sibeesh Passion
Visual Studio/Complementos/Herramientas
- Breakpoint Generator Extension
Andrew B. Hall - Cómo instalar Win32-OpenSSH para Windows de Microsoft
Gisela Torres - Node.js Tools 1.1 for Visual Studio Released
Sara Itani & Arunesh Chandra - News and Announcements at Connect(); //2015
John Montgomery - Visual Studio Code v0.10.1 (november – beta 2015): extensions, open source and more
Code team - ¿Qué es Power BI?
Gisela Torres - Especificar versiones en Git con tag
Miguel Ángel Álvarez - Introducing EdgeHTML 13, our first platform update for Microsoft Edge
Kyle Pflug
Otros
Publicado en Variable not foundfrom Variable not found http://www.variablenotfound.com/2015/11/enlaces-interesantes-218.html
via IFTTT
21 de noviembre de 2015
Sincronizar contactos y calendario sin google en android
Antes que nada necesitamos un celular Android con una rom como CyangenMod sin gapps y una cuenta en openmailbox.org (o cualquier servidor que cuente con Owncloud y con una cuenta de correo). Instalamos F-Droid, después buscamos la aplicación DAVdroid (0.9.0.4). Configuramos y listo. Nos encontramos con un teléfono sincronizado con Contactos y Calendario con la
El artículo Sincronizar contactos y calendario sin google en android aparece primero en Sincronizar contactos y calendario sin google en android.
from Desde Linux http://blog.desdelinux.net/sincronizar-contactos-y-calendario-sin-google-en-android/
via IFTTT
19 de noviembre de 2015
GECOS: La infraestructura corporativa basada en software libre.
La Suite GECOS tiene como base un sistema operativo y sumado a eso una variedad de aplicaciones para el puesto de trabajo, además posee un servidor capaz de controlar estos puestos remotamente desde una interfaz web. Esta está aplicación esta guiada a satisfacer las necesidades del puesto de trabajo del empleado público, su integración en redes
El artículo GECOS: La infraestructura corporativa basada en software libre. aparece primero en GECOS: La infraestructura corporativa basada en software libre..
from Desde Linux http://blog.desdelinux.net/gecos-la-infraestructura-corporativa-basada-en-software-libre/
via IFTTT
La Guía Definitiva para ser Anónimos en Android
La anonimidad se ha convertido en el reto de millones de usuarios que usan el internet en el mundo, cada vez son más las formas de seguimiento que crean los gobiernos, las empresas, los ciberdelicuentes y los grupos rebeldes para seguir el rastro de cada uno de nosotros. Ellos quieren saber ¿qué hacemos?, ¿cuándo lo hacemos?, ¿qué nos
El artículo La Guía Definitiva para ser Anónimos en Android aparece primero en La Guía Definitiva para ser Anónimos en Android.
from Desde Linux http://blog.desdelinux.net/la-guia-definitiva-para-ser-anonimos-en-android/
via IFTTT
[TUTORIAL] Flask I: Basico
Como tengo algunos tiempo libres de descanso (de hacer proyectos o viciar un rato), me he decidido a escribir este articulo (o quizá artículos) sobre el desarrollo web con Flask (Python). No me voy a detener a explicar que es Flask, eso ya lo explican en Hipertextual y lo explican muchísimo mejor que yo. [warn]
The post [TUTORIAL] Flask I: Basico appeared first on Desde Linux.
from Desde Linux http://blog.desdelinux.net/tutorial-flask-basico/
via IFTTT
17 de noviembre de 2015
Nova, la distribución GNU/Linux hecha en Cuba
ASPNET 5, ¿dónde está mi customErrors?

Seguro que ya conocéis la respuesta: no está. Desapareció. Kaput. Es simplemente otro de los efectos colaterales derivados de los cambios en ASP.NET 5, y más concretamente, de la sustitución del archivo web.config por otros mecanismos de configuración.
Sin embargo, seguro que también estaréis de acuerdo en que era una característica sumamente interesante porque nos permitía configurar el comportamiento de nuestra aplicación cuando se producía un error inesperado. Jugando un poco con la configuración podíamos optar por mostrar valiosa información de depuración, como datos sobre la excepción lanzada, el punto exacto donde se produjo o la pila de ejecución, o bien páginas de error personalizadas con mensajes aptos para todos los públicos (como la ballenita voladora de Twitter u otras creativas páginas "oops!" que inundan la red).
En aplicaciones ASP.NET 5, la gestión de errores de aplicación se delega ahora a middlewares especializados que, posicionados estratégicamente en el pipeline, vigilan el resultado del proceso de las peticiones y toman el control cuando se ha producido un error. El código básico de gestión de errores viene ya incluido en las plantillas de proyectos MVC, pero creo que es interesante analizar un poco qué ha cambiado y en qué consiste la solución propuesta por este marco de trabajo.
Así que comencemos desde el principio… aunque antes, permitidme el tradicional disclaimer: ASP.NET 5 todavía está en desarrollo, y algunos de los detalles que contemos a continuación aún podrían variar.
1. ¿Qué ocurre (por defecto) en ASP.NET 5 cuando explota nuestra aplicación?
Para comprobarlo, creamos una aplicación MVC 6 vacía e introducimos la siguiente aberración en el controladorHomeController:public IActionResult About()Obviamente, al ejecutar y acceder a la ruta /home/about de nuestra aplicación, la acción lanza una excepción de división por cero y no puede continuar, pero, ¿qué recibimos desde el cliente cuando se produce este error?
{
var j = 0;
var i = 10/j; // Buggy code
ViewData["Message"] = $"Your magic number is {i}.";
return View();
}
 Pues probablemente os pueda sorprender un poco al principio, pero en el lado cliente no recibiremos absolutamente nada. Bueno, sí, un código de error HTTP 500 acompañado de un contenido totalmente vacío, pero nada de páginas de error descriptivas o pistas que indiquen dónde puede estar el problema.
Pues probablemente os pueda sorprender un poco al principio, pero en el lado cliente no recibiremos absolutamente nada. Bueno, sí, un código de error HTTP 500 acompañado de un contenido totalmente vacío, pero nada de páginas de error descriptivas o pistas que indiquen dónde puede estar el problema.Y la explicación es realmente sencilla, pero tenemos que olvidar la estructura monolítica de System.Web, usado en ASP.NET 4 y anteriores, donde se incluían siempre todos los módulos y funcionalidades, las usáramos o no.
En ASP.NET 5, si queremos usar una funcionalidad, como puede ser la gestión de errores o cualquier otra, primero tendremos que incluirla previamente en nuestro proyecto, y después configurarla para que funcione de acuerdo a nuestras necesidades.
 En este caso, como no hemos configurado nada al respecto, la petición entra en el pipeline y comienza a ascender, atravesando los middlewares que tenemos configurados y acabando en el framework MVC, quien ejecuta nuestra acción. Al producirse la excepción, ésta desciende a través del pipeline recorriéndolo en sentido inverso hasta llegar al inicio del pipeline. Como ningún middleware ha tomado el control, el servidor se encuentra con la excepción y lo único que puede hacer con ella es generar el error 500 sin contenido adicional que recibimos en el lado cliente.
En este caso, como no hemos configurado nada al respecto, la petición entra en el pipeline y comienza a ascender, atravesando los middlewares que tenemos configurados y acabando en el framework MVC, quien ejecuta nuestra acción. Al producirse la excepción, ésta desciende a través del pipeline recorriéndolo en sentido inverso hasta llegar al inicio del pipeline. Como ningún middleware ha tomado el control, el servidor se encuentra con la excepción y lo único que puede hacer con ella es generar el error 500 sin contenido adicional que recibimos en el lado cliente.Simplemente, es que el servidor tiene poco más que decir ;)
2. Middlewares de depuración y gestión de errores
En ASP.NET 5 podemos emular fácilmente lo que podíamos conseguir en versiones anteriores con la etiqueta<customErrors> del web.config, aunque la forma de hacerlo es bastante diferente. Como hemos adelantado anteriormente, ahora la solución a la gestión de errores la tenemos en forma de middleware. La idea es la representada en el diagrama adjunto. Como se puede ver, lo que hacemos es posicionar un middleware capaz de procesar los errores justo en la entrada del pipeline, dejando pasar todas las peticiones entrantes y controlando todos los resultados salientes. Cuando un error desciende por el pipeline, este middleware será capaz de detectarlo, capturarlo y hacer algo con él, como retornar una descripción detallada del problema, o enviar al usuario una bonita página descriptiva. Básicamente, el qué hacer dependerá de si nos encontramos en un entorno de desarrollo o pruebas.
La idea es la representada en el diagrama adjunto. Como se puede ver, lo que hacemos es posicionar un middleware capaz de procesar los errores justo en la entrada del pipeline, dejando pasar todas las peticiones entrantes y controlando todos los resultados salientes. Cuando un error desciende por el pipeline, este middleware será capaz de detectarlo, capturarlo y hacer algo con él, como retornar una descripción detallada del problema, o enviar al usuario una bonita página descriptiva. Básicamente, el qué hacer dependerá de si nos encontramos en un entorno de desarrollo o pruebas.Para entornos de desarrollo, en ASP.NET 5 disponemos del middleware llamado
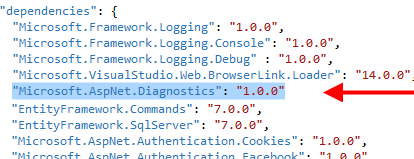
DeveloperExceptionPageMiddleware, que viene incluido de serie en el paquete "Microsoft.AspNet.Diagnostics". Obviamente, para usarlo tendremos que haber añadido previamente la referencia a dicho paquete en nuestro proyecto:
Por cierto, un inciso: este paquete, además del middleware de gestión de errores, incluye interesantes herramientas de depuración, por lo que vale la pena tenerlo a mano. Otro día hablaremos de algunas de ellas.
Una vez instalado el paquete, ya podemos añadir el middleware al pipeline. Para ello, siguiendo las convenciones habituales en este tipo de componentes, podemos usar el método
UseDeveloperExceptionPage() sobre el IAppBuilder que recibimos en el método Configure() de la clase Startup:public void Configure(IApplicationBuilder app, IHostingEnvironment env)Fijaos que añadimos el middleware sólo si estamos ejecutando la aplicación en entornos de desarrollo, lo cual asegurará que nadie externo a ellos podrá ver información técnica que podría comprometer la seguridad del sistema.
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
// Set up other middlewares
...
}
Si ahora ejecutamos la aplicación y accedemos a /Home/About, encontramos algo bastante más razonable y útil para nuestro trabajo :)

Como se puede observar, la página de error es bastante más completa que la que teníamos por defecto en versiones anteriores de ASP.NET, pues no sólo muestra la pila de ejecución sino también interesante información de contexto de la petición, como los parámetros de la consulta, las cookies y todos los encabezados enviados al servidor en la petición.
En entornos de producción utilizaremos en cambio el middleware
ExceptionHandlerMiddleware, incluido en el mismo paquete "Microsoft.AspNet.Diagnostics". Ese módulo es capaz de capturar los errores, dejar una traza en el log del sistema e introducir en el pipeline una nueva petición, cuyo resultado será el que finalmente se envíe al cliente.Para ver un ejemplo, añadimos primero el middleware al pipeline de la siguiente forma, de forma que sólo se aplique cuando el entorno no sea el de desarrollo:
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
 Tras incluir este código en la inicialización, si accedemos a /home/about en un entorno de producción, el middleware capturará el error y, antes de devolver nada al cliente, lanzará internamente una petición a la ruta que le indicamos, en este caso /home/error.
Tras incluir este código en la inicialización, si accedemos a /home/about en un entorno de producción, el middleware capturará el error y, antes de devolver nada al cliente, lanzará internamente una petición a la ruta que le indicamos, en este caso /home/error.El resultado de la ejecución de la acción
Error() en HomeController es el que será será enviado al cliente. Por ejemplo, si en esta acción simplemente hacemos un return View(), al cliente llegará el contenido de la vista /Views/Home/Error.cshtml, que podría ser similar al que vemos en la captura de pantalla adjunta (el texto "An error ocurred while processing your request").public class HomeController: ControllerOjo, que cuando hablamos de "petición interna" en ningún momento quiere decir que se trate de una redirección enviada al navegador. Se trata de algo totalmente transparente para el lado cliente, es sólo una especie de petición falsa introducida en el pipeline por
{
... // Other actions
// GET /home/error
public IActionResult Error()
{
return View();
}
}
ExceptionHandlerMiddleware con objeto de que sea procesada por otros middlewares posteriores.Y antes de acabar, una última observación. En los ejemplos anteriores hemos probado forzando un error en nuestra aplicación lanzando una excepción, pero, ¿y qué ocurre con otro tipo de errores, como un 404 "not found" o errores que no son propiamente dichos de la aplicación?
Pues por defecto el comportamiento es básicamente igual: se retorna el código de error (404, por ejemplo) sin ningún tipo de contenido o página que lo acompañe. De nuevo, la petición subirá por el pipeline y no será procesada por ningún middleware, lo que provocará que el servidor retorne este error.
Sin embargo, este tipo de errores no son capturables por los middlewares
DeveloperExceptionPageMiddleware y ExceptionHandlerMiddleware, orientados exclusivamente a la captura de excepciones de aplicación. Para gestionar errores ajenos a ella, como un error 404, hay que usar técnicas diferentes, que veremos en otra ocasión.Publicado en Variable not found.
from Variable not found http://www.variablenotfound.com/2015/11/aspnet-5-donde-esta-mi-customerrors.html
via IFTTT
