If you are a blogger with a YouTube channel (or a YouTuber with a blog), you probably want visitors to your blog to also watch your videos and subscribe to your channel. You can embed your videos in your Blogger blog posts, of course, either starting on the YouTube video watch page or by inserting a video into a post. But beyond that, you can promote your channel by adding a gadget or button to your blog's Layout that highlights your channel's content or lets you visitors easily subscribe to your channel.
Here are three easy ways to promote your YouTube channel on your blog or website:
- Add a YouTube channel subscribe button
- Add a Video Bar gadget to your blog's Layout (Blogger blogs only)
May 2015: the Video Bar gadget no longer works - Embed a YouTube playlist (and automatically add new videos)
Find your YouTube Channel ID
Every YouTube channel has a unique Channel ID - a long string of numbers and letters. YouTube widgets, badges and scripts should use the Channel ID unique identifier, even if they ask you to enter a "username".
You can find your YouTube Channel ID in your channel's Advanced Account Settings (www.youtube.com/account_advanced).
Copy the ID and paste it into the widget or badge configuration settings.
Add a YouTube subscribe button to your blog or website
Add a subscribe button to your blog or website and visitors can subscribe to your channel with a single click.
Start by opening the YouTube Developers Subscribe Button configuration form
Choose your configuration options:
1. Enter your "Channel Name" or ID
- If your channel has a legacy username you can enter that into the form
www.youtube.com/user/YouTubeHelp - If your channel does not have a /user/ URL, you must enter the Channel ID (see above)
https://www.youtube.com/channel/UCMDQxm7cUx3yXkfeHa5zJIQ
2. Layout: Select either the full layout, with channel icon, or the smaller default layout
3. Theme: Select either the default white background, or the dark background
4. Subscriber count: select whether the subscriber count is either shown or hidden
5. Check the Preview to make sure the button looks right
6. Copy the Code
7. Read and understand the Conditions of Use
Once you have the Subscribe Button Code, you can either:
- Open your Blogger blog Layout, and paste the code into a HTML/Javascript gadget
- Open the Blogger post editor, switch to HTML mode, and paste the code into the post
It looks like this:
--
Add a Video Bar gadget to your Blogger blog's Layout
Note: as of May 2015 the Video Bar gadget no longer works due to changes in the YouTube Data API. I think it's unlikely to be updated.If you have a Blogger blog, you can add a Video Bar gadget to your blog's Layout to highlight your channel's most recent uploads.
1. Open your Blogger blog's Layout
2. Click "Add a gadget" where you want the video bar to appear
3. From the Add a Gadget pop-up window, select Video Bar by clicking the + button
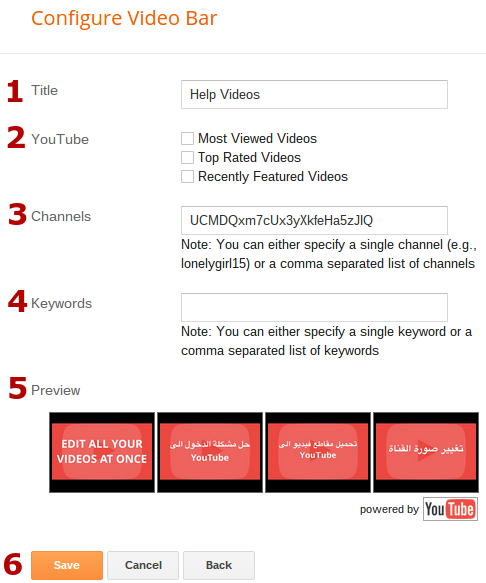
4. Configure the Video Bar settings
To feature your own channel only enter information in the "Title" and "Channels" fields.
- Title: add a title for your gadget. Leave it blank to add the gadget without a title.
- YouTube: make sure none of these options are checked
- Channels: enter the Channel ID of your channel (I haven't been successful adding multiple channels)
- Keywords: leave this blank (delete the sample keywords)
- Check the Preview to make sure the correct videos are displaying
- Click the orange Save button
The Video Bar gadget is pretty basic - the best feature is the small thumbnails. If you want to pick and choose which videos to highlight you may want to embed a playlist instead.
Embed a YouTube Playlist
You can create a playlist of videos in your YouTube account of videos you want to highlight.
1. Create a YouTube playlist . You can add the videos manually, or set it so that new videos are automatically added to the playlist based on filtering rules.
Tip: add a unique tag to your videos to make it easier to automatically add them to a playlist.
2. Find and copy the playlist embed code
Tip: you may need to resize the video player if you want to embed the playlist in your blog's sidebar. You can do that by editing the embed code. The playlist at the bottom of the right sidebar here on my blog is width="300" height="169" - visitors can expand the player to full screen to see the video. Bigger is better!
3. Embed the Playlist: once you have the Playlist Embed Code you can either:
- Open your Blogger blog Layout, and paste the code into a HTML/Javascript gadget
- Open the Blogger post editor, switch to HTML mode, and paste the code into the post
For example, here's a playlist of videos with tips for customizing your Blogger blog (click the Playlist icon on the upper left to see the list of videos):
If you have any questions about how to add a gadget to your Blogger blog's Layout or edit a Blogger blog post, you can post a question in the official Blogger Help Forum.
If you have questions about how to create or manage a playlist or upload videos, you can post a question in the official YouTube Help Forum
Posted by Peggy K